Abbiamo voluto sperimentare l’uso del nuovo Mobile Testing Accessory per l’analisi delle App su smartphone. La scelta dell’App da sottoporre a test, è stata abbastanza scontata….
Recentemente è stata rilasciata l’App “Immuni” che ha lo scopo di tracciare le interazioni tra le persone per mappare e gestire eventuali contagi da COVID-19.
Se ne è parlato tanto, sotto vari punti di vista. In questo breve articolo, noi ci approcciamo all’argomento esclusivamente da ricercatori di usabilità e User Experience.
Il nostro team ha infatti chiesto ad alcuni volontari di partecipare ad un test, utilizzando un dispositivo Eye Tracking (Tobii Pro Nano) e il nuovo Mobile Testing Accessory.
SETTING
Per una descrizione del Tobii Pro Nano e del Mobile Testing Accessory ti rimandiamo a queste sezioni del nostro sito.
TOBII PRO NANO
MOBILE TESTING ACCESSORY
Il Pro Nano è un tracker già conosciuto in ambito di UX test, mentre il Mobile Testing Accessory è invece una novità. Si tratta di uno strumento pensato per testare le interfacce dei dispositivi mobili. Attraverso la connessione del device Eye tracker al laptop e, contemporaneamente, grazie alla funzionalità di mirroring dello schermo del telefono cellulare, è possibile vedere in tempo reale cosa sta guardando la persona all’interno dell’interfaccia in test e vedere sovraimpressi i suoi movimenti oculari (e le sue strategie visive e attentive!).

Esempio di setup.
UX TESTING
Sono stati scelti una serie di task, utili per guidare la persona e contemporaneamente verificare se le funzionalità dell’App venivano comprese in modo semplice e veloce.
Abbiamo condotto i test applicando la tecnica del Thinking Aloud.
In particolare, i task riguardavano 3 passaggi:
- Scaricare l’App dallo store;
- Installare l’App;
- Cercare indicazioni sull’uso delle mascherine
L’App è risultata semplice e di immediata comprensione. Gli utenti non hanno avuto nessun problema nell’orientarsi all’interno dell’interfaccia. Tutte le call to action sono state riconosciute e comprese così come i vari copy presenti, che non hanno destato alcun dubbio.
Ecco qui un breve registrazione della navigazione di uno dei nostri tester:
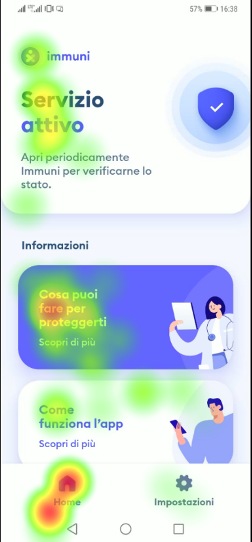
Abbiamo anche estratto le mappe di calore per osservare all’interno delle varie schermate quali sono gli elementi su cui i nostri partecipanti hanno posto maggiormente attenzione e quali, al contrario, quelli trascurati (di seguito un esempio della home page):

Qui di seguito un gaze plot dei primi 10 secondi di esplorazione della seconda pagina (esperienza visiva di 1 partecipante).
Il gaze plot fa emergere il percorso esplorativo visivo effettuato e la successione dei key elements presi in considerazione dall’utente. Si configura come un percorso a tappe, una sorta di stop&Go, in cui ogni Stop, rappresentato da un cerchio, è una fissazione. Maggiore è il diametro del cerchio, maggiore è il tempo dedicato all’elemento.
Nel Gaze Plot riportato, per esempio, emerge chiaramente l’intenzione di leggere tutto il testuale presente nel primo box di testo, ma anche l’interesse nell’osservazione dell’immagine dell’infermiera e la ricerca del punto di uscita identificato nell’icona della “x”.
L’App è risultata user-friendly, molto immediata e a prova di errori!